Data
2 projects
Year: 3rd year HKU | 2019-2020
Technical Engine: Unity
1 VR project, 1 tablet/smartphone project
Language: C#
Difficulty: ★★★★★
About
On this page you will find the game design document of the first project, a trailer of the first project, and some explanations and screenshots of the second project.
When I was an intern at ING Tech R&D, I worked on 2 projects. In the first month, I was put on a project called Boatgame that had been the internship project for over 2 years. The project had become infamous and had been redone 2 times. We got the deadline to finish the game in 4 weeks. We weren't able to reach that deadline, but in the first 3 weeks I was able to create a design for all the missing elements (there was a very incomplete game design document) and clarify what the roles of the players were. When that was done, I cleaned up the Unity project and removed duplicate files, changed names to the naming conventions, and moved files to one spot (so, all models were in the same models folder for example). Afterwards, implementation of the design has been done by the team and we were able to finish the game in around 3 months.
The game is a VR game for teambuilding within ING; players need to cooperate and listen to each other, no role is more important than the other. They will take the roles of a captain, an engineer and 2 gunners to man a ship that needs to get cargo from different islands.
Game Design
Security Game
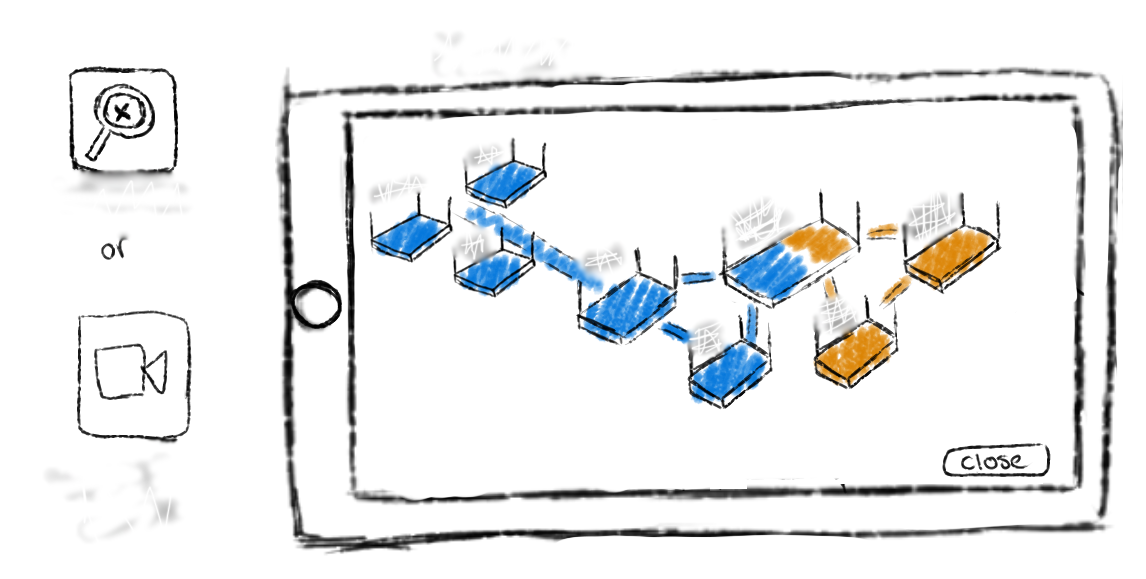
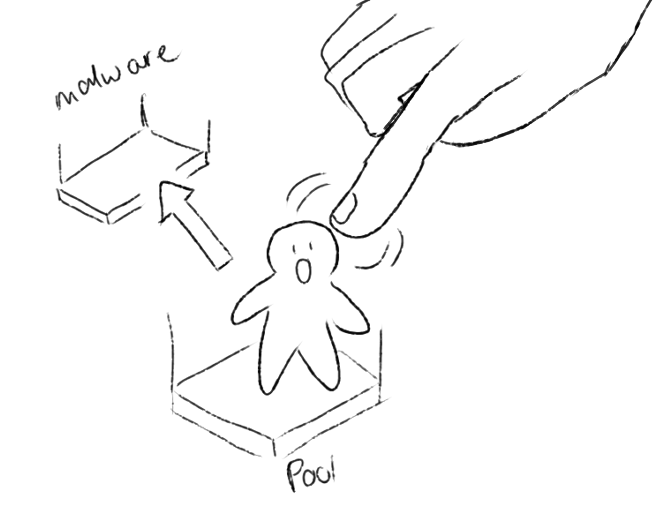
I cannot show much of this project as that would compromise the processes of a specialized security department. All sketches are edited to leave certain information out.
The game I worked on was a game that was mostly a digital version of a board game made by ING specialists. The purpose of the board game was to train and gain strategic knowledge and awareness for a better cooperation between different departments. The board game reached its original purpose, but speaking from game design aspect, it was unbalanced and certain roles were more based on counting than interesting choices. As we started digitalizing the product, I made changes in balancing and mechanics to decrease play-time (decrease the counting) and increase the influence of the players to the outcome of the game.
I often had meetings with the stakeholder of the product and discussed changes and progress with him.
The product was almost done with digital prototyping when I left, so unfortunately I was never able to see the whole project in a finished state.
Process
After playing the board game for a couple of times, I started making small changes to the mechanics to see the effects of them. I kept a changelog and iterated the board game around 6 times, playing with the other team members or members of the Tech R&D department. During this, I made a first concept design for the digital product. However, playtesting and iterating the board game took hours for every small iteration and we also noticed that certain rules were very hard to adhere to because there was so much counting and remembering your last moves for. I decided that in this case, creating a simple digital prototype to streamline all the counting and see what's left for the players to make interesting choices was probably the best decision. I worked together with 2 programmers to create the 'quick' digital prototype.
I made sketches for the digital version of the game that I made before the quick digital prototype. The two artists in the team could use the sketches to create art concepts.
Digital Prototype & Problems
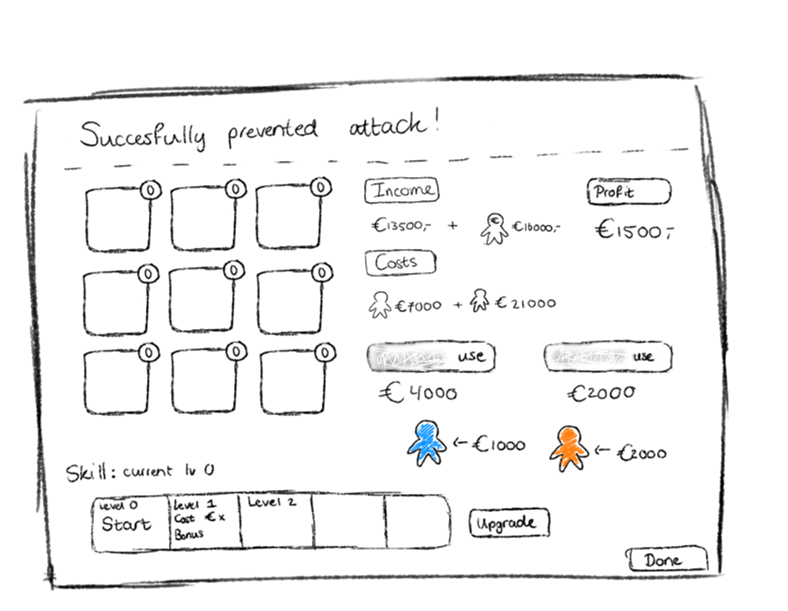
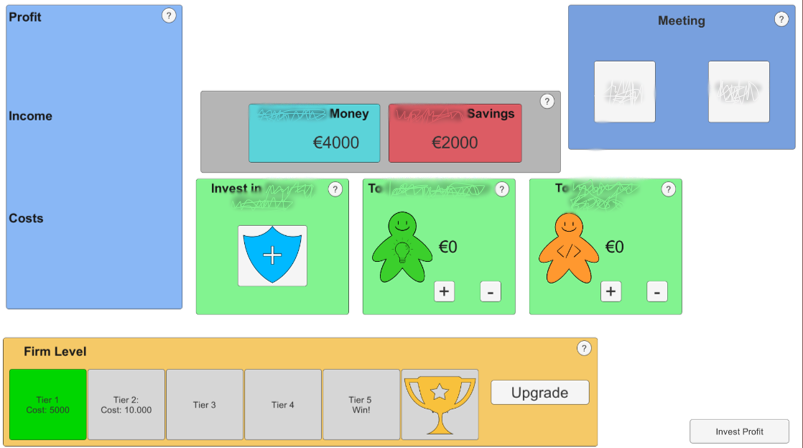
For the first version of the digital prototype, I created a UI based on that of the boardgame, and instead of UI focused on the rulesets behind them. The mechanics were so intricate that we had a hard time programming them (I coded a lot as well) and so this first prototype took a lot longer than we expected it would. When it was ready to be tested, I created surveys and so forth, however we didn't end up using them because no one understood the game, so we never could get to core of the game. For the second playtest, I created a tutorial in PowerPoint for the playtesters to go through before playing, but unfortunately this didn't solve the problem that no one really seemed to know what they were doing. Together with a more experienced designer, we came up with a new user interface, to make certain parts less board-game like and create deeper menu's instead of broader.
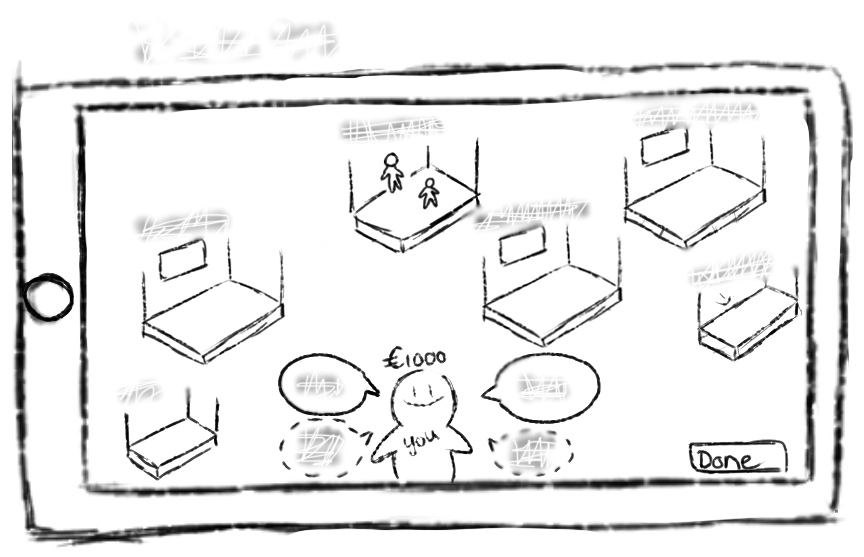
Changing the UI vastly changed how players perceived the game and after weeks of implementing the UI and implementing some mechanics with it, we could finally playtest. One of the new mechanics that we needed to clarify the game, was to have this 'meeting' option, where the blue team (3 players) could see some information of the other players in the team that they might need to make some decisions. Of course, these players had to communicate with each other as well, but showing what the others could see immensely helped the player understand the others and the current situation.
In the last couple of weeks, I tested the game within Tech R&D and implemented the playtests' feedback and fixed bugs. We held a final meeting with the stakeholder and he was very happy with the result so far. It was a little difficult for me to leave this project as I became really invested in it!