Data
Multiple Projects / Lessons
Year: 3rd year HKU | 2018-2019
Web Development
All lessons
About
On this page you will find explanations accompanied with pictures.
From September 2018 to the end of March 2019, I have been able to join lessons at Kyushu University in Fukuoka. My Japanese was adequate enough to hold conversations, although some University level lessons that I followed were hard to understand; I still got the topic but not the details.
I followed the following lessons:
- Visual Image Design Project (Game)
- Web Contents Design
- Media Environment Design
- Fine Art Practice & Theory
- Graphic Communication & Typography
- Japanese Language Class (Advanced level)
I also attended a couple of events and helped out at the Asia Digital Art Award Exhibition. The Events:
- GFF Awards (Game Factory's Friendship). Contestants make a game with a group they registered and are judged by various top-game designers or CEO's. For example, the CEO of Level5 (Akihiro Hino) and the CEO of CyberConnect2 (Hiroshi Matsuyama), both whom I have been able to talk with briefly. The works were very inspiring.
- ADAA (Asia Digital Art Award). I worked there voluntarily to explain the usage of different art installations and invite people to start using them.
- CEDEC Kyushu (Computer Entertainment Developers Conference). A very interesting event where we were able to attend many talks of different key people in the Japanese Game Development scene. For example, I attended a talk about character design in Level5 and trailer construction in Level5 as well as a talk from Yuji Horii and Akihiro Hino on the Dragon Quest Series. There were also many booths, like from Unity and CRIWARE.
- EVO Japan. Game Tournament event.
For my home school, the HKU, I had defined a couple of different learning goals, so I also had a lot of homework for that, but I will be focusing what I learned here first.
Visual Image Design Project (Game)
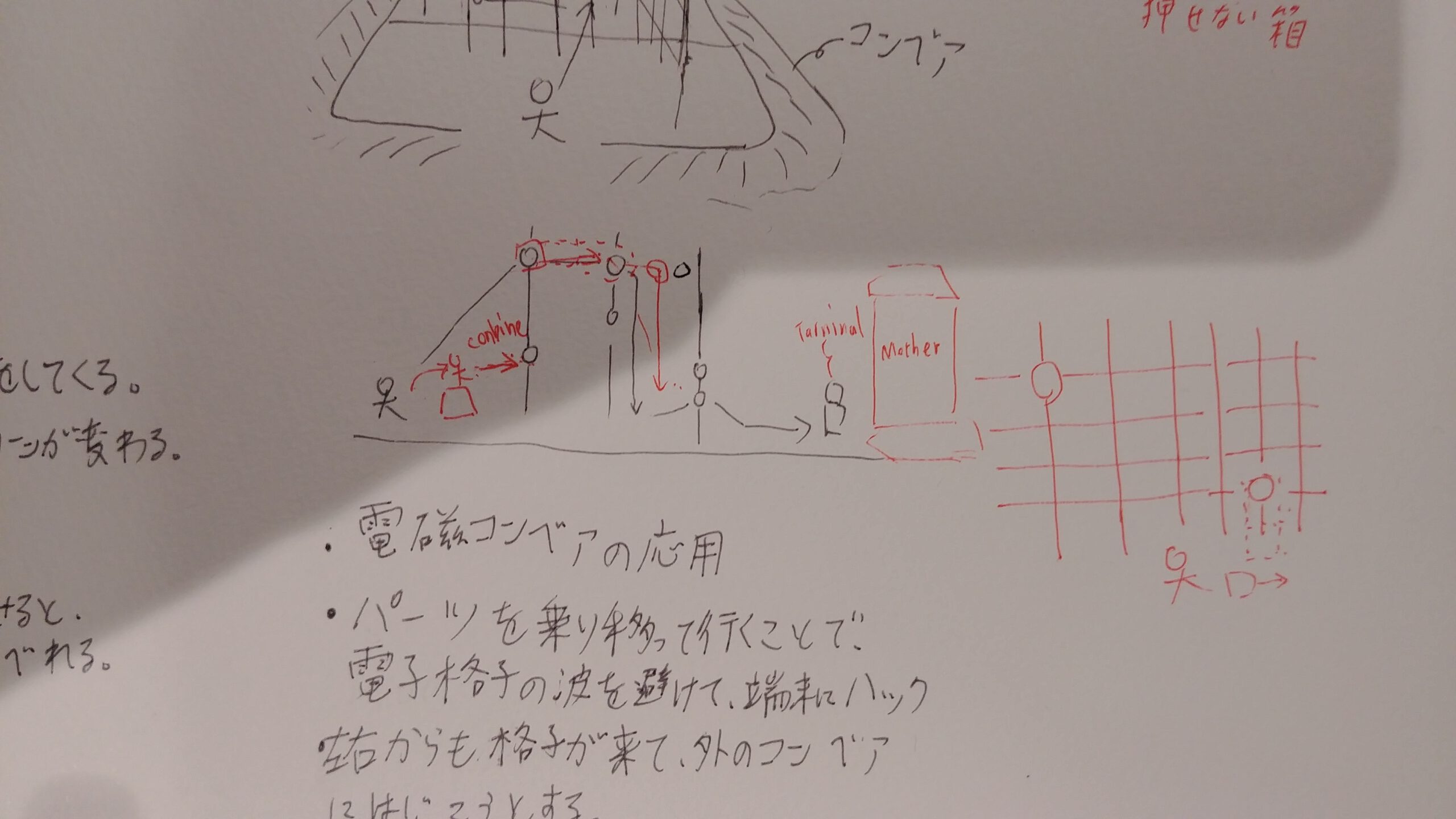
Within a multicultural group of 4 Japanese students, 1 Finnish student and 2 Dutch students (myself included) we tried to create a game that could switch from 2D space to 3D space to solve puzzles. I took on me the role of Level Design, because I wanted to see how the Japanese students approached gameplay design and see if there is a difference between their approach and how I learned it. It was hard to establish as it seemed they did not have lessons on Game Design or Development prior to this class and we didn't receive any game design lessons during this class. All students were incredibly talented in their own area through interest that they developed outside of school, like character design and 3D modelling.
Of course, the most difficult thing in the group was communication; explanations of various mechanics and ideas were mostly written out on paper and I couldn't read it, so we went through a lot of back and forth to get ideas across.
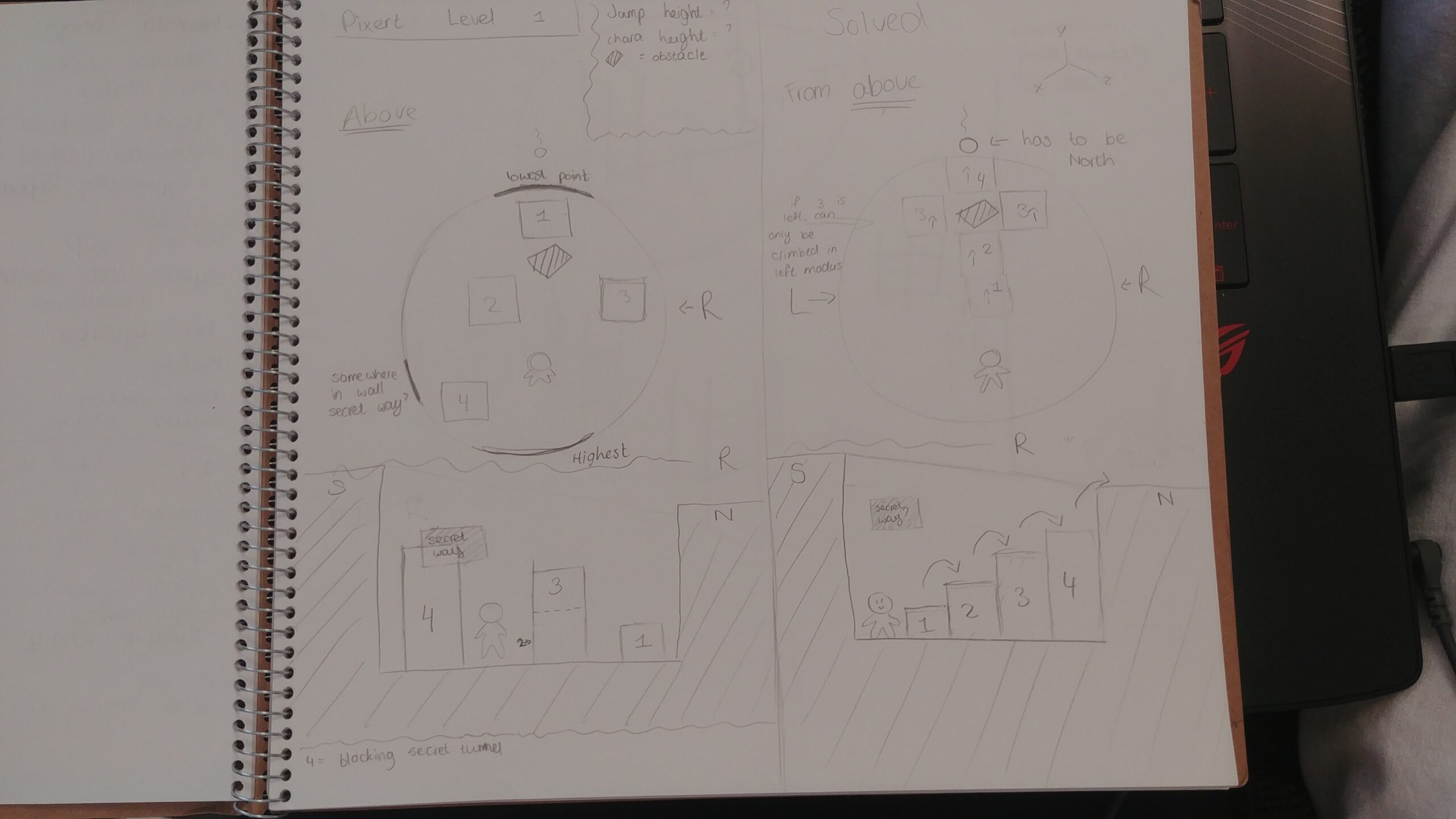
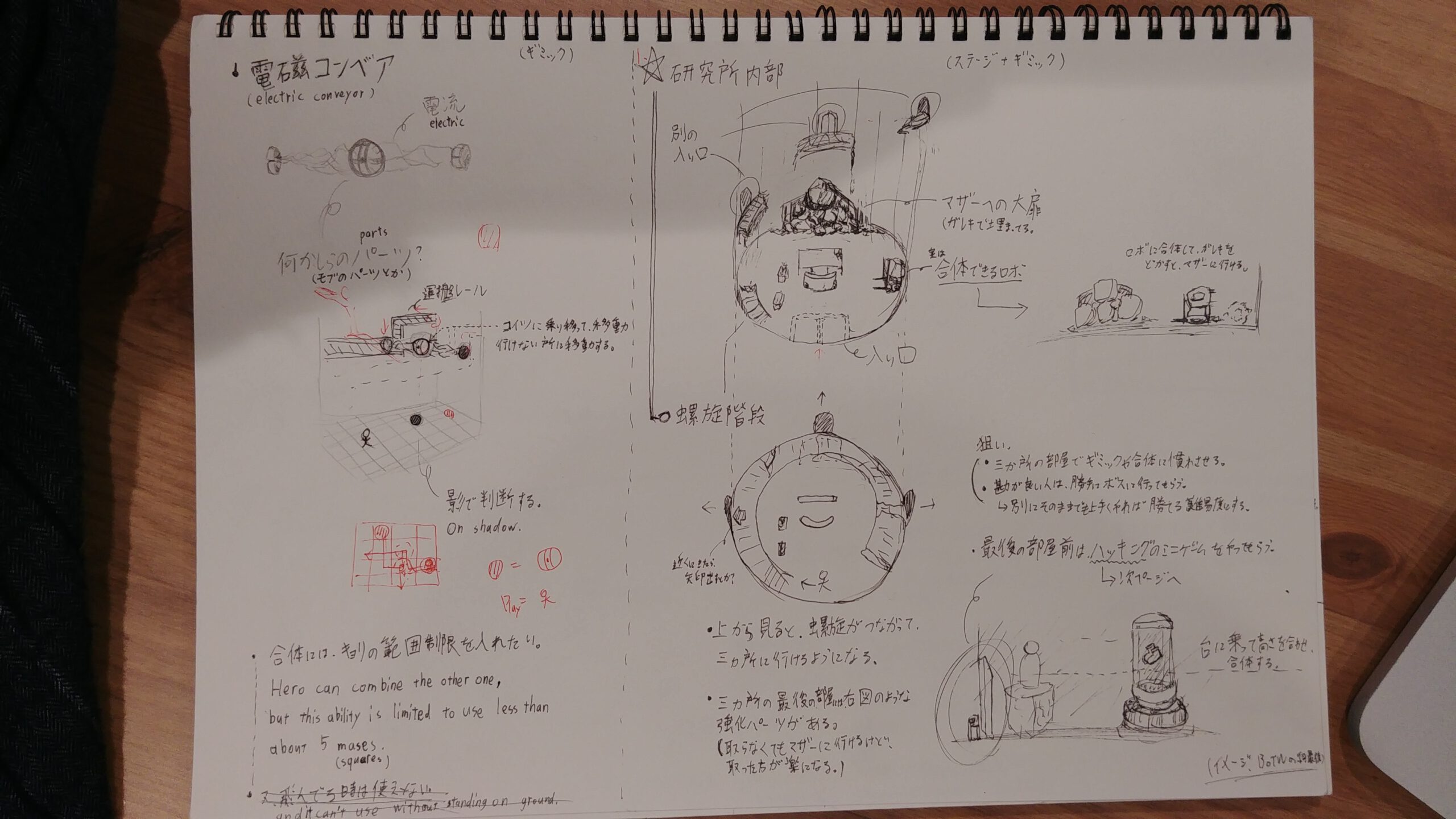
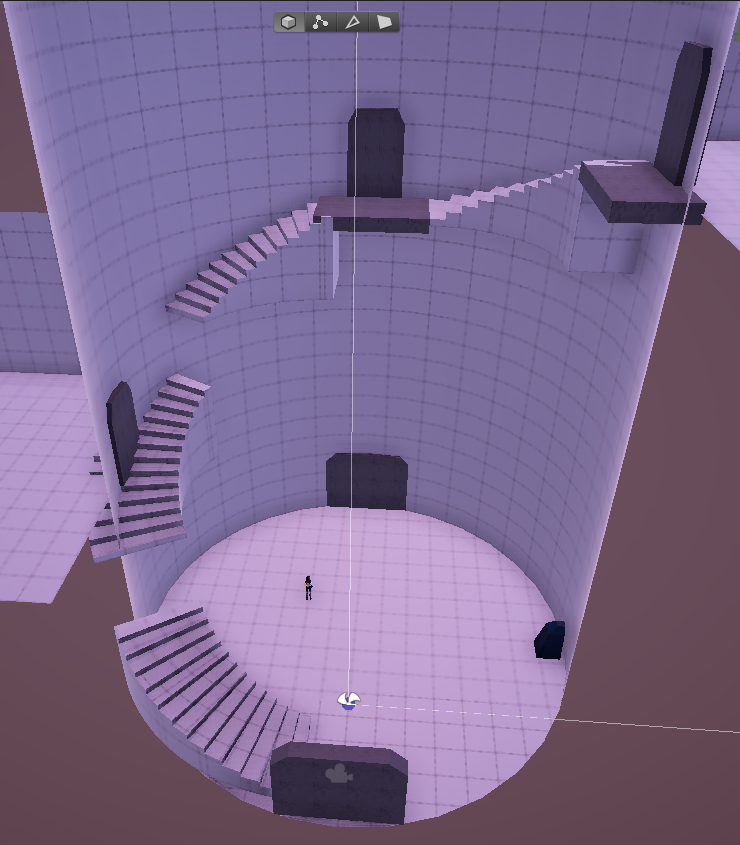
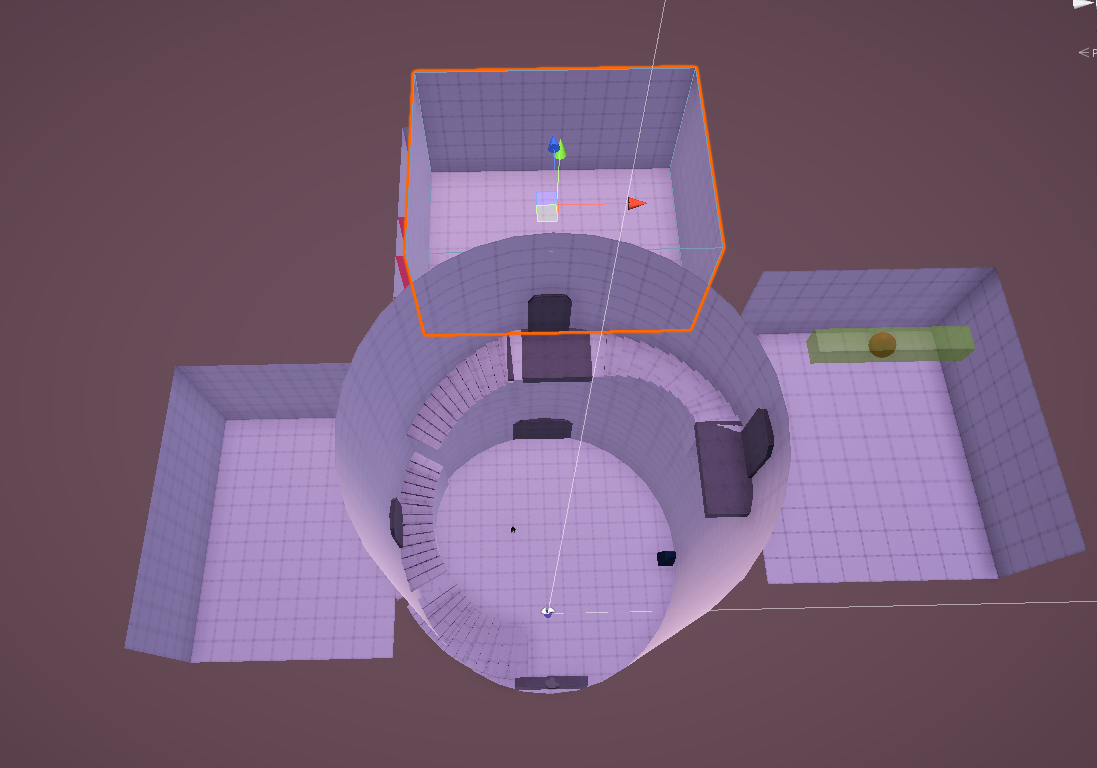
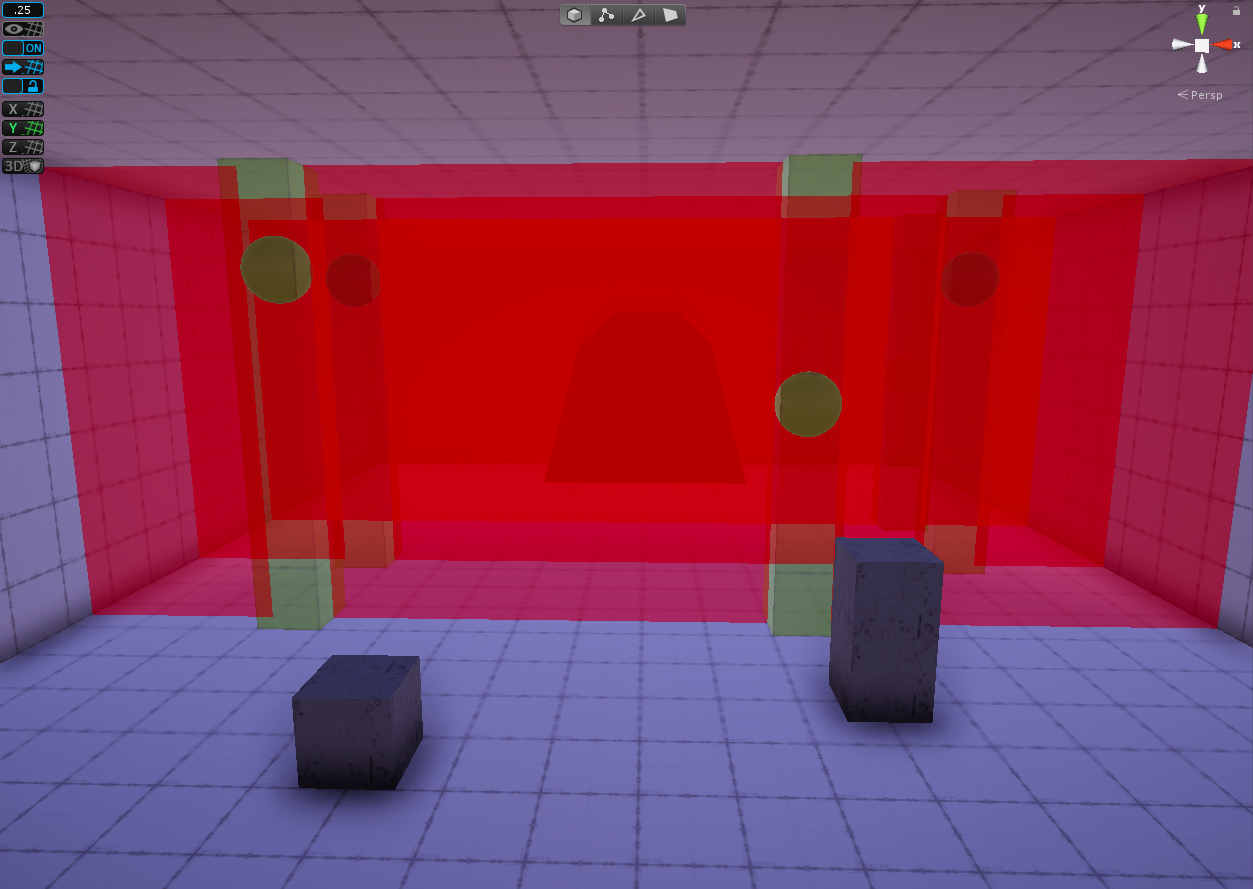
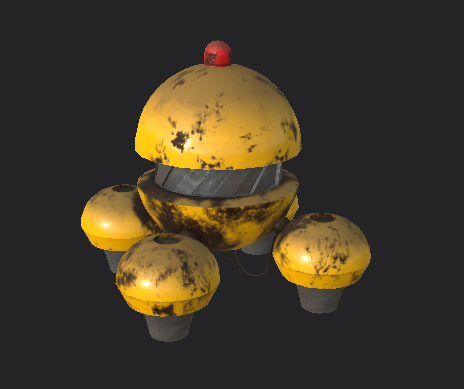
Now that my Japanese is better and I am writing this, I am seeing a lot of things that I didn't get during that time that would have made the whole project so much better had I understood everything. But, to not digress to much, here are some sketches and how I turned them into probuilder. Had I understood the rest this wouldn't have been so barebones.
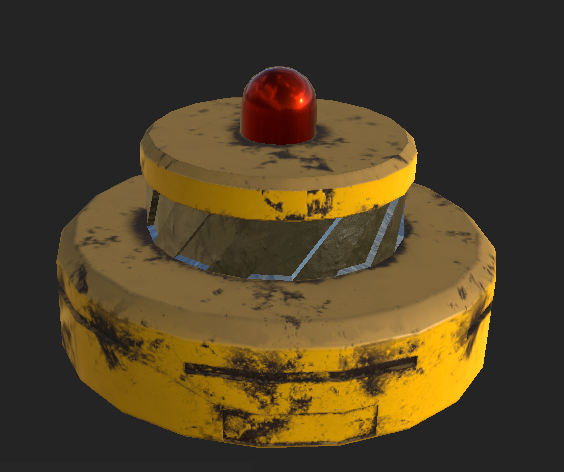
Then lastly, I was also in charge of the 2D pixel art of characters. The 3D Models and the character concept art is not from me! I worked from these to make the pixel art versions.
Web Contents Design
During this course, we learned how to use various aspects/languages related to 'web contents'. To summarize all aspects;
- HTML
- CSS
- PHP
- Bootstrap
- MySQL & Relational Databases Theory using phpMyAdmin
- Database design (ER model)
- XML / JSON
- JavaScript & JQuery
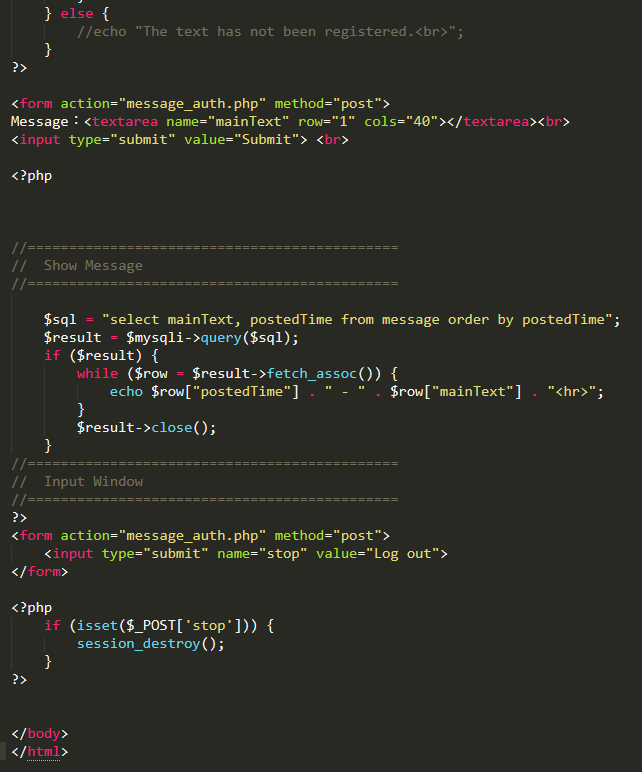
From these lessons, the most valuable for me was learning to create login sessions using HTML, PHP, phpMyAdmin, ER model based database design and MySQL. All of the lessons were small and contained lessons and my logins do not work anymore, so unfortunately I cannot really show a lot, but here is a php file I made using sessions / login.
Media Environment Design
Various Media Design related challenges.
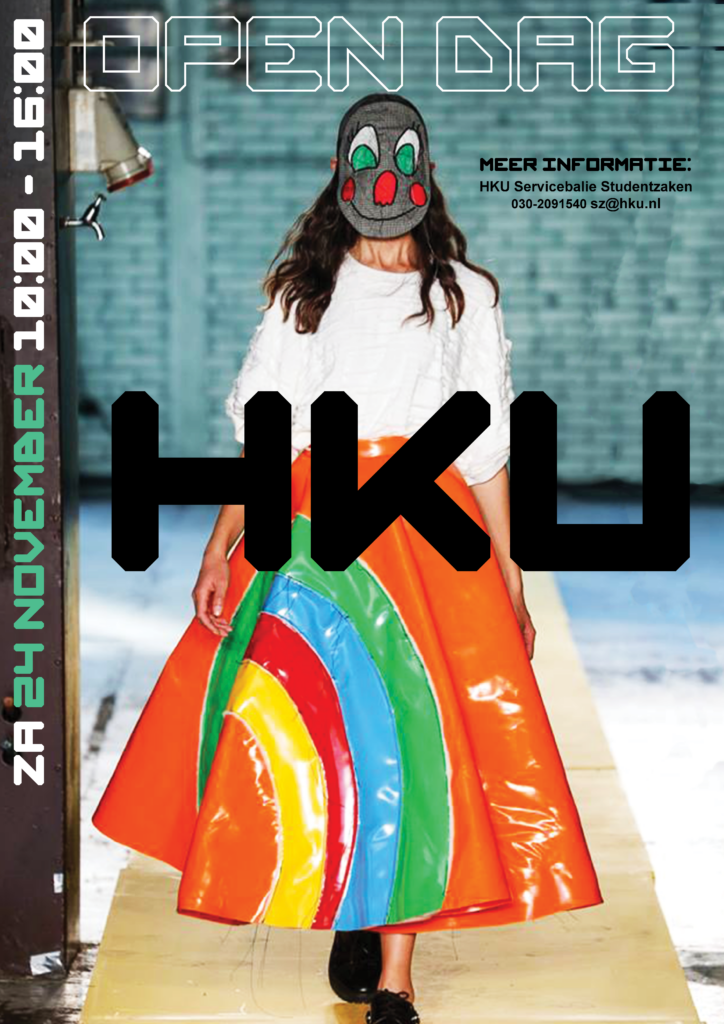
Making a poster and t-shirts for student-assistants, teachers and office workers for an open day of our home-school.
Branding: making a logo, visitor card and product box. I didn't understand the last one so I made a pamphlet holding the visitor card. We also created a website.
Art clock. The idea of an art clock is a really creative one. This actually works with your current pc time. You read it like this:
- The dots on the right of the circle count the seconds until 9. The dots on the left represent every 10 seconds. So, 59 seconds would show 5 dots on the left, and 9 on the right.
- If the goats tongue sticks up, it's PM, if it sticks down, it's AM.
- every stripe on the horns represent one of the 12 possible hours; a maximum of 6 stripes on each horn.
- The stripes within the circle work like the seconds. On the right, every minute up until 9, and on the left every 10 minutes is counter. For example, 10:59 would show 10 stripes on the horns, 5 stripes in the circle on the left and 9 stripes in the circle on the right.