Data
Original Project:
Name: Bust A Move Twist!
Team: Duo - Kayleigh van der Veen & Me
Year: 2nd Year HKU | 2017
Redo:
Solo
Year: 3rd Year HKU | 2019
Technical Engine: Unity
Language: C#
Difficulty: ★★★
About
Bust A Move Twist! started with a task to create a retro game with a twist during the first core module of the Game Development (programming focused) bachelor. During this time, I was still in this bachelor, before I switched to Game Design. This first try failed because of a lack of knowledge and doubts, but I retried and remade the project 2 years later. I had a very different mindset and approach the second time and it succeeded! The second attempt is described lower on this page.
The disaster first try
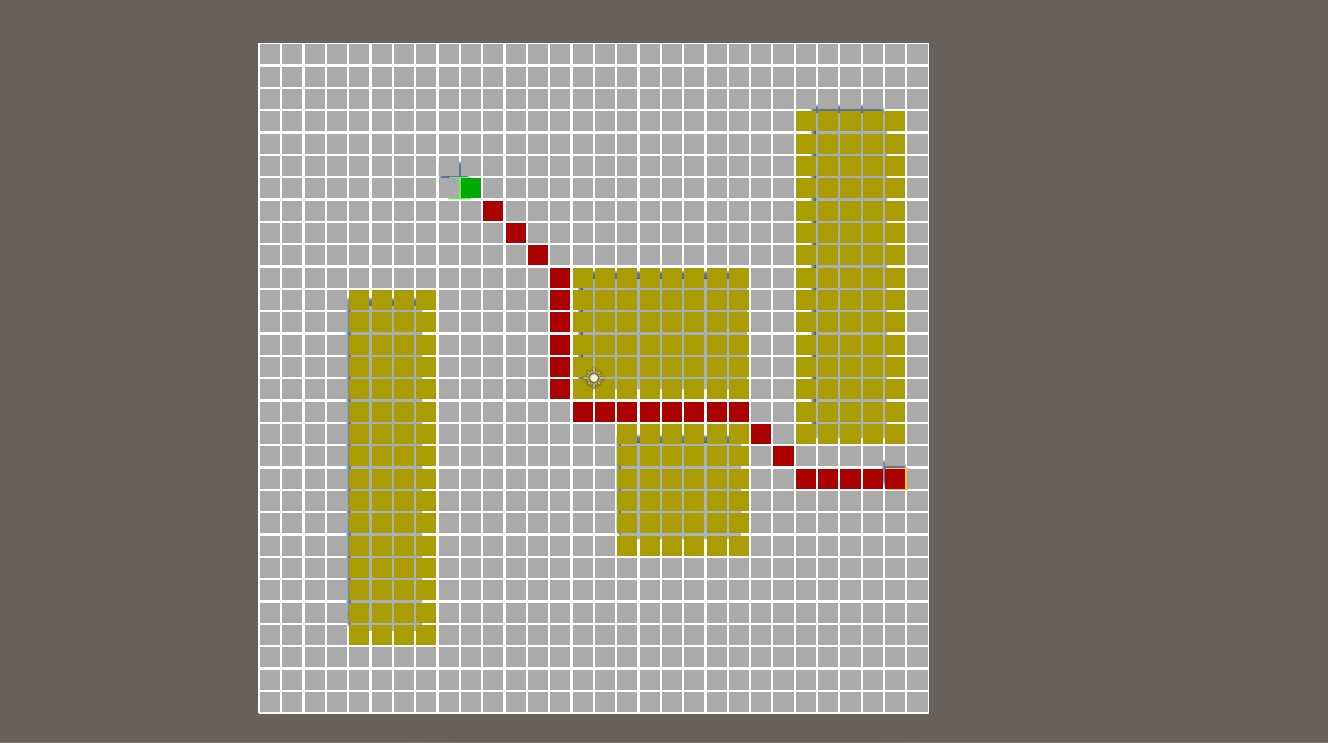
The retro game me and my friend chose was Puzzle Bobble, which I personally knew under the name Bust-A-Move. Almost all of the programming was done by me, but I couldn't get it to work at the time as I was new to Unity. I had a lot of trouble getting things to be executed in the sequence I thought out, and hadn't worked with grids at all. This is by no means shade to my friend, as she couldn't really do anything when my part wasn't finished. In almost the last lesson, I approached my teacher with my problems and he made us aware of A* pathfinding, which was a topic we would be discussing in the third core module. It went over my head, I tried to implement it, but it did not end up working. The whole game was a buggy mess. I did find some creative solutions to not knowing certain aspects like creating a grid without actually needing MonoBehaviour. I worked with half-transparent sprites that were visualizing my nodes (instead of using gizmos) and used two triggers on each node: one that would be used on Start to get placed bubbles into that node, and one that would work when getting hit by other Bubbles.
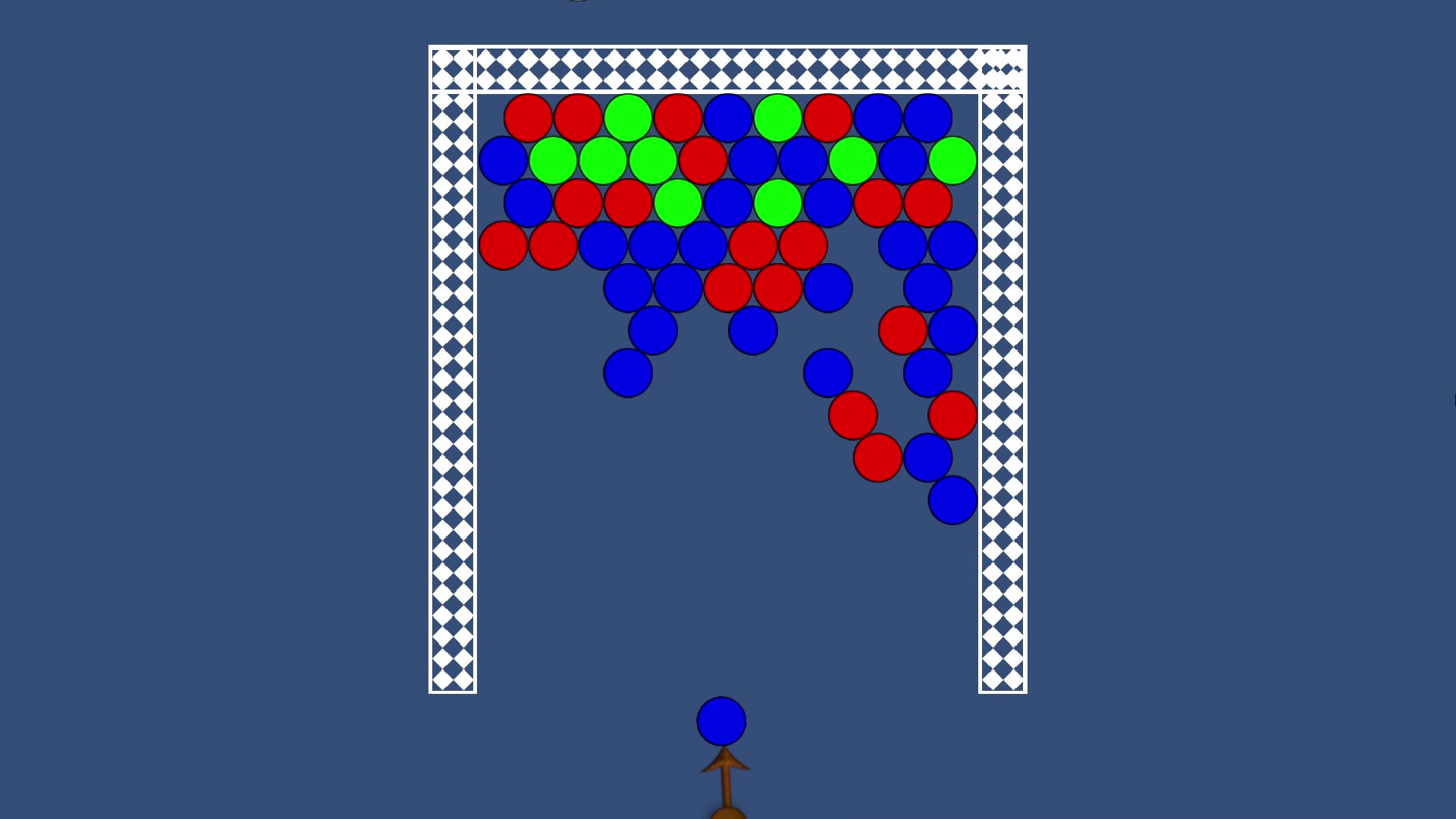
In the video, you can see that different colored bubbles would disappear - red touching a green bubble would kill the green bubble and possibly unrelated other colors that touched it as well. Or it would only kill 1 green bubble and leave other green bubbles. Other, shot bubbles, would snap to a random node not attached anywhere.
And then we also implemented our twist - disco bubbles. I was desperate at the time of delivering this product, hence the bubbles changed color every frame.

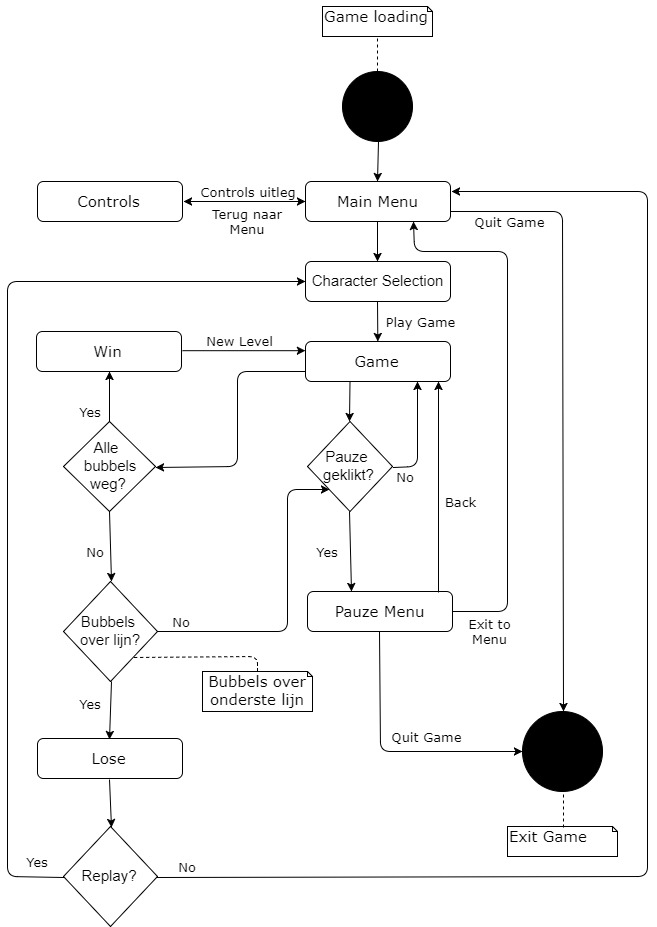
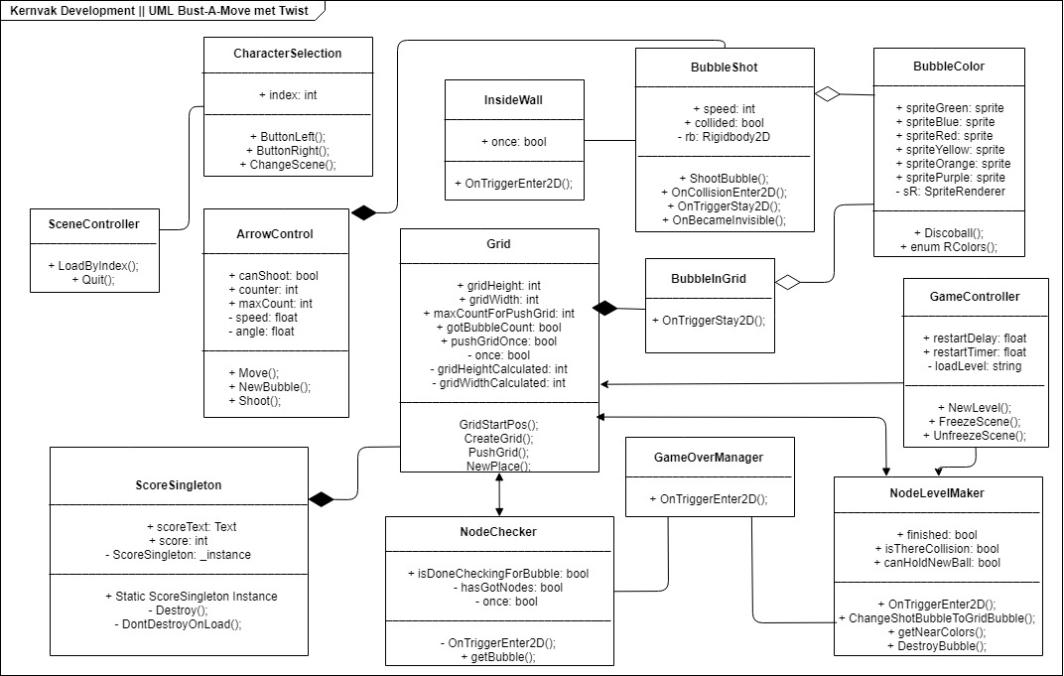
For the first try, I did make both a class diagram and an activity diagram UML.
Redoing the project, 2 years later
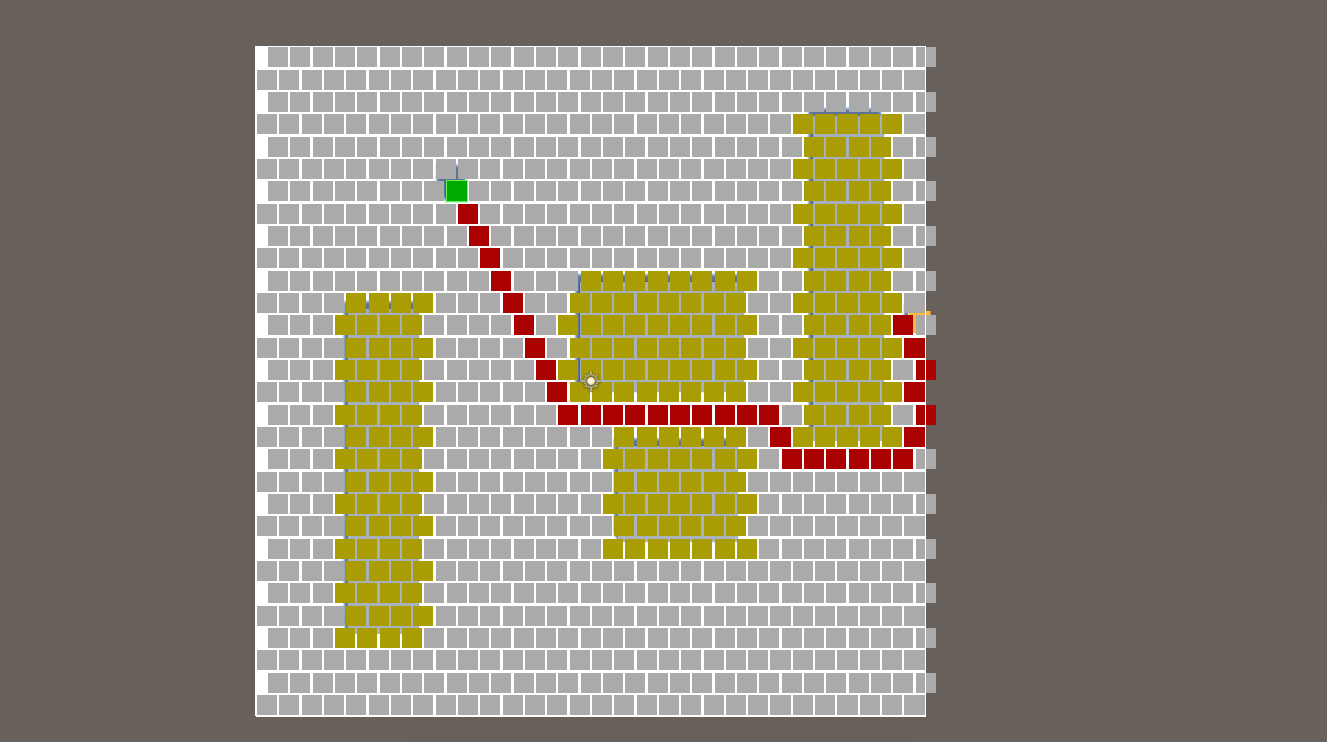
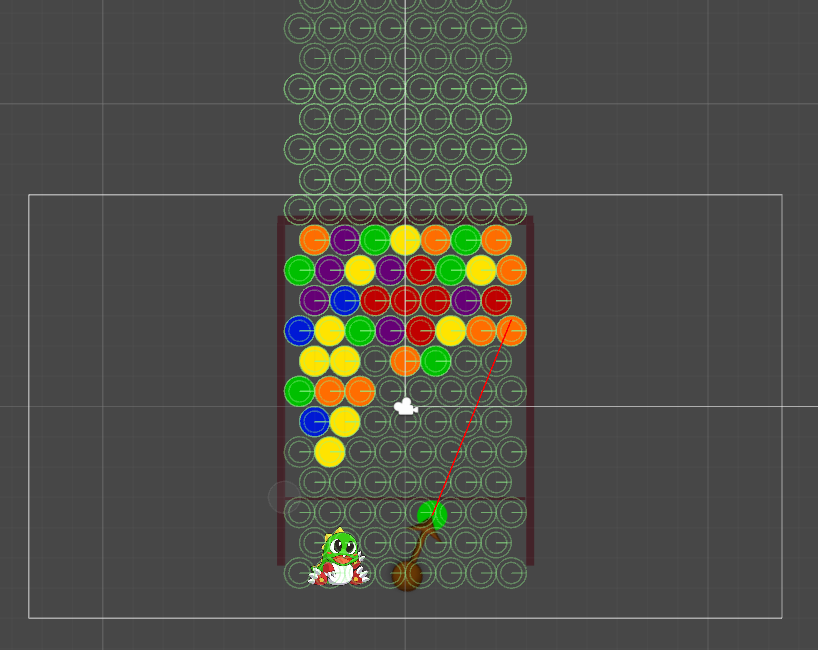
Going into Game Design, I had the belief that I couldn't program. However, approximately 2 years later, I still wanted to be able to program; I had been praised for my programming in high school, so I felt like I could do it. I followed Sebastian Lague's A* pathfinding tutorial episode 1 to 3. After being succesful in creating a straight grid, I made a hexagonal grid. I scoured the internet for info on hexagonal grids, and found a gem of a website that was difficult for me to get, but I persevered. I succeeded into changing the first tutorial into one that worked with a hexagonal grid.
From here on out, I restarted the Puzzle Bobble projected. I never truly finished it (I had big plans, including a level editor, own pixel art and so on), as my programming teacher advised me at the time that it was good enough and that I should try the third core module with behaviour trees. However, I still believe this is worthy showing on my portfolio because it is part of a process that shows an immense growth in programming knowledge and perseverance.